إذا كنت ترغب في منح صفحتك على الويب مزيدًا من الحياة ، ولم تكن الصور كافية ، حتى عندما تريد توضيح كيفية القيام بإجراء ما ، مهما كان السبب ، يمكن القيام بذلك بسهولة عن طريق إدراج مقطع فيديو على YouTube
ما هي اهم خطوات التي تضمين فيديو YouTube في HTML؟
يعد تضمين مقاطع الفيديو من صفحة YouTube بتنسيق HTML أمرًا سهلاً للغاية ، ما عليك سوى اتباع الخطوات التالية للقيام بذلك بطريقة سريعة وآمنة للغاية:
- اختر الفيديو على YouTube الذي تريد إدراجه في HTML.
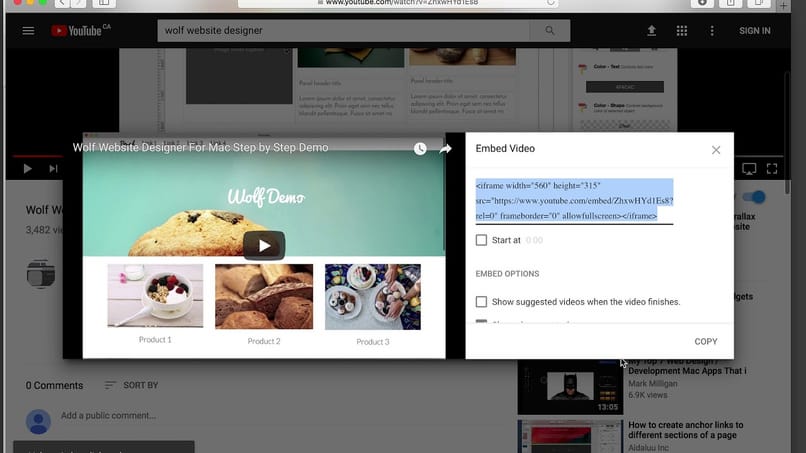
- بعد مشاهدة الفيديو بالفعل ، يجب الضغط عليه لنسخ رمز النية. لتنفيذ هذا الإجراء ، ما عليك سوى البحث في Share الموجود في الجزء الأيمن السفلي من الشاشة.
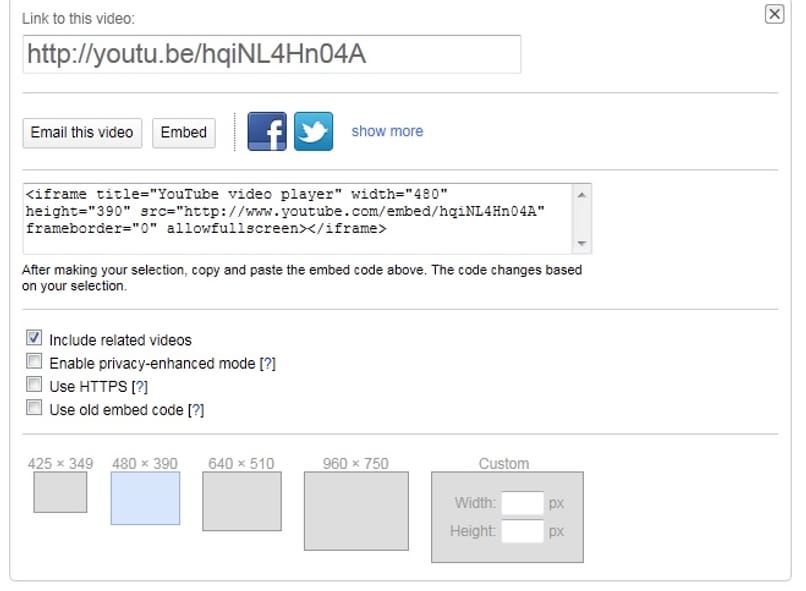
- هنا سوف تدخل قائمة الخيارات التي يمكنك مشاركة هذا الفيديو.
- سيتم الآن فتح الخيار الذي يمكنك من خلاله اختيار طريقة إدراج الفيديو. المختار يجب أن تنقر فوق نسخ.
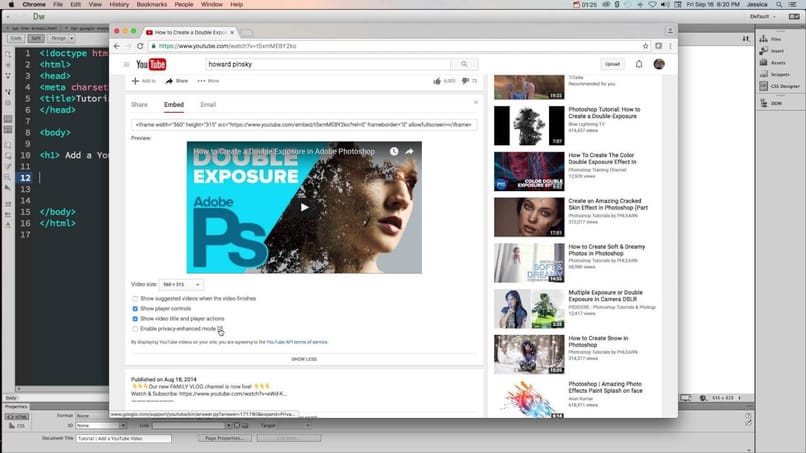
- بعد نسخ الرمز. يجب عليك إضافته إلى HTML لصفحة الويب الخاصة بك وهذا كل شيء.

ما هي المعلمات التي يتم وضعها في "عنوان URL" لمقاطع فيديو YouTube؟
عند إدراج مقطع فيديو في صفحة الويب الخاصة بك ، يكون عنوان URL عاديًا أو معدلًا لتقديم عرض أفضل ، يمنحك YouTube قدرًا جيدًا من المعلمات لاستخدامها على راحتك ، ويمكن إضافتها بعد السؤال "؟" التي تظهر في كود التضمين ، يمكنك استخدامها لتنشيط وظائف مختلفة أو إخفائها في الفيديو الذي أدخلته على صفحة WEB الخاصة بك. سترى هنا بعضًا من أكثر المعلمات المفيدة التي يمكنك استخدامها:
اخفاء تلقائي
سيتم استخدام هذا لتحديد ما إذا كانت عناصر التحكم في الفيديو ستكون مخفية بعد بدء الفيديو ، وبوجود ثلاث قيم ، والقيمة 2 هي القيمة الافتراضية ، ويستخدم هذا على سبيل المثال "إخفاء تلقائي = 2". سيكون لكل معلمة وظائف مختلفة وهي:
- 'autohide = 0': في هذا ، سيكون شريط تقدم الفيديو وعناصر التحكم في التشغيل مرئيين طوال الفيديو وسيتم عرضها في وضع ملء الشاشة افتراضيًا.
- 'autohide = 1: بهذه القيمة ، سيتم إخفاء شريط التقدم وعناصر التحكم في التشغيل بعد بضع ثوانٍ من بدء الفيديو ، وستحتاج فقط إلى تحريك المؤشر لإظهارهما مرة أخرى.

تشغيل تلقائي
كما يشير اسمها ، يتم استخدام هذه المعلمة لتحديد ما إذا كان سيتم تشغيل الفيديو تلقائيًا أم لا ، مع وجود قيمتين لتعريفه ، 0 و 1 ، مع كون القيمة 0 هي القيمة الافتراضية .
ضوابط
يتم استخدام هذه المعلمة لعدة وظائف ، وهذا محكوم بثلاث قيم ، القيمة الافتراضية هي 1 ، والتي تحدد جوانب مختلفة فيما يتعلق بعناصر التحكم التي ستظهر في الفيديو الخاص بك ، ويمكن استخدامها لتضمينات IFrame ، وستقوم هذه بتحميل مشغل Flash سنشرح هذه أدناه:
- 'عناصر التحكم = 0': في هذه القيمة لن تظهر عناصر التحكم في التشغيل في الفيديو ، في عمليات التضمين IFrame ، سيتم تحميل Flash Player تلقائيًا.
- 'الضوابط = 1': بهذه القيمة إذا كانت عناصر التحكم في التشغيل ستظهر افتراضيًا. في حالة دمج IFrame ، ستظهر عناصر التحكم على الفور ، وسيحدث نفس الشيء مع تحميل مشغل الفلاش.
- 'عناصر التحكم = 2': سيتم أيضًا رؤية عناصر تحكم المشغل بشكل افتراضي ، ولكن على عكس IFrame ، سيتم عرض عناصر التحكم ، ولكن سيتم تحميل مشغل الفلاش بعد أن يبدأ الشخص الفيديو.
إذا كان لديك أي إزعاج عند استخدام هذه المعلمات أو أي نوع آخر من المعلمات ، فيمكنك دائمًا الاتصال بخدمة عملاء YouTube ، حيث سيجيبون هنا على جميع أسئلتك.
قائمة التشغيل
هذه المعلمة هي نوع من القائمة ، مثل قائمة التشغيل ، ولكن خارج YouTube ، يتم فصلها بفواصل من معرف مقاطع الفيديو المراد تشغيلها ، ويمكن استخدامها لتحديد الفيديو الذي سيتم تشغيله أولاً ، وهذا فقط بواسطة وضع هويتك. يمكن رؤية معرف الفيديو في مسار URL الخاص به ، وسيتم تشغيل جميع مقاطع الفيديو التي تحددها باستخدام هذه المعلمة بعد الفيديو الرئيسي.
يبدأ
يمكننا استخدام هذا لتحديد الثانية التي تريد أن يبدأ الفيديو المعني من خلالها ، يمكنك استخدامه بطريقة بسيطة ، أول شيء عليك القيام به هو الانتقال إلى الحافظة ومشاهدة عنوان URL للفيديو ، في هذا سترى نهاية "t =" وبجوار عدد الثواني ، سيشير هذا إلى الوقت الذي اخترته في المشغل بالثواني ، ولن يهم دائمًا أن يتم قياس مدة الفيديو بالثواني. بمجرد أن تعرف الوقت الذي تريده ، ما عليك سوى إدخال "بدء =" بالرقم المجاور له.
يمكنك أيضًا تحديد مدة مقطع فيديو ، وتشغيل جزء منه فقط ، وهذا يجمع بين المعلمتين "start" و "end" التي تقسمهما بفاصلة منقوطة ، على سبيل المثال "start = 10 ؛ end = 15".

كيف تستفيد 'HTML5' و 'HTML CSS3' من صفحتك على الويب؟
فوائد HTML5 و HTML CSS3 كثيرة لصفحات الويب ، وهذه هي أكثرها تميزًا ؛
- يحتوي على دعم أصلي سينقل الفيديو الخاص بك إلى العديد من الأنظمة الأساسية ليراه المزيد من الأشخاص وسيتيح لك إنشاء متصفح مباشر.
- يمنحك خيار تحديد الموقع الجغرافي الذي سيساعدك في استخدام الموقع.
- تحسين تجارب الزائرين ، نظرًا لأنه يوفر لك شريط أدوات متقدمًا جدًا لإسقاطاتك ، فإنه يساعدك على إنشاء مقاطع فيديو احترافية بحيث تكون صفحة الويب الخاصة بك هي الأفضل.
- لاستخدامه ليس من الضروري شراء الإنترنت . هذا لأن ذاكرة التخزين المؤقت لا تحتاج إلى أي اتصال.
- توافقه واسع للغاية ويمكنك الوصول إلى مجموعة واسعة جدًا من المتصفحات.



